プロジェクトに長いテキストブロックを追加したい場合、Paragraph要素かリッチテキスト要素のどちらかを選択します。ここでは、Paragraphについて知っておくべきことをすべて説明します。
paragraphsの追加

Paragraph要素はelements panelから追加できます(ショートカット:A)デフォルトでは、Paragraph要素にはダミーテキストが書かれています。ダブルクリックして選択し、内容を入力またはペーストしてテキストを置き換えることができます。また、要素を選択してEnterキーを押すことで、テキスト編集モードに入ることもできます。

複数のParagraphを追加する
ページのセクションに複数のParagraphを追加する必要があるかもしれません。この場合、1つのParagraph要素内で文章内にEnterを入力し改行することもできますが、段落ごとに別のParagraph要素を使用する方が良い方法です。こうすることで、間隔をより自由にコントロールできます。リッチテキスト要素を使えば、Enterキーを押すだけで簡単に複数の段落を追加できます。
paragraphのスタイル
Paragraphをスタイルする方法はたくさんあります。独自のクラスを作成し、このクラスを同じようなスタイルの段落に再利用することができます。すべてのParagraph要素に一度にスタイルを設定し、そのままにしておくこともできます。あるいは、ボディにスタイルを設定し、Paragraphにそれらのスタイルを継承させることもできます。
クラスを用いたスタイリング
Paragraphを選択してスタイルパネルでスタイルを変更すると、スタイルを設定できます。これらの変更はクラス名で保存されます。このクラスは他のParagraphにも適用できます:
- スタイルを設定したいParagraphを選択します。
- selector fieldをクリック
- 同じクラス名を入力
- Enterを押す
- paragraphをスタイル

全てのParagraphsタグをスタイル
このタグは、プロジェクト内のすべての段落のデフォルトスタイルを保持します:
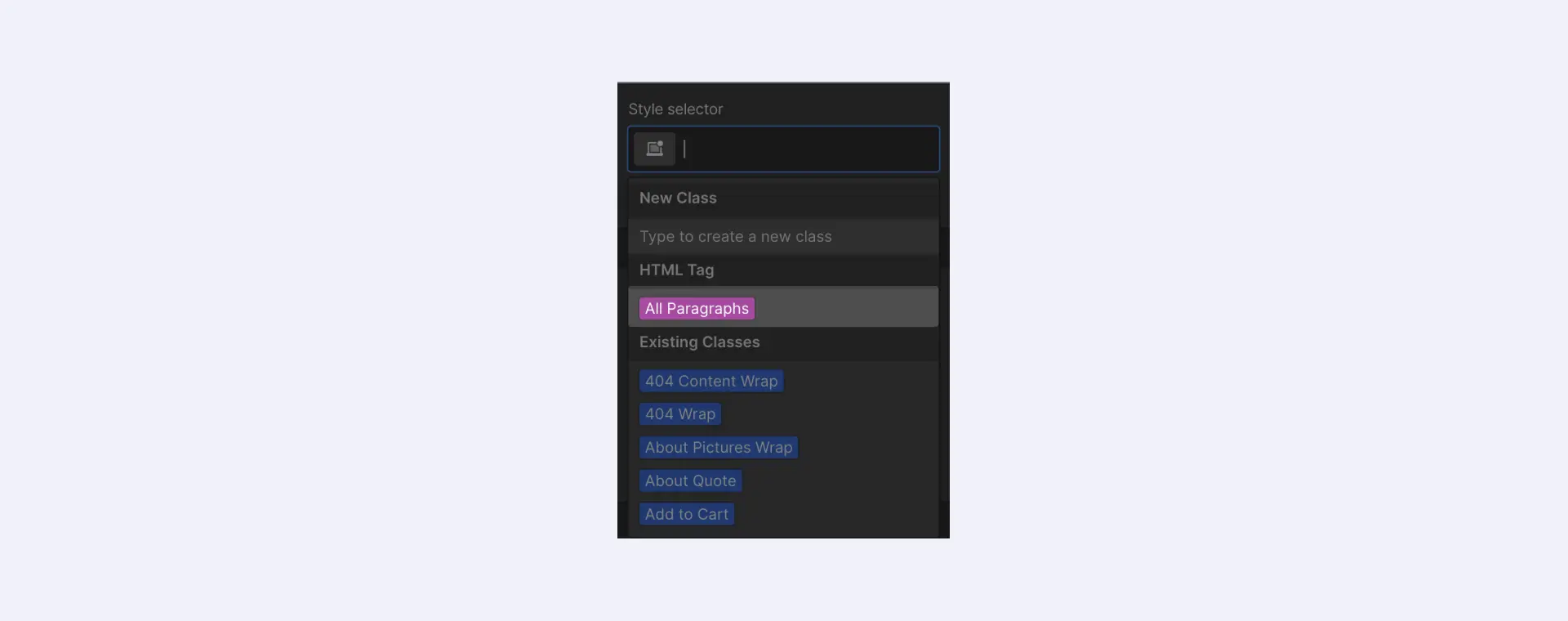
- paragraphを選択
- selector fieldをクリック
- All Paragraphsを選択
- スタイルをカスタマイズ

Bodyタグでテキストをスタイルする
paragraphを含むすべてのテキスト要素に対して、フォントファミリーやフォントサイズなどのスタイルを指定したい場合もあるでしょう。プロジェクト全体にデフォルトのスタイルを設定するには、body(all page)タグを編集します:
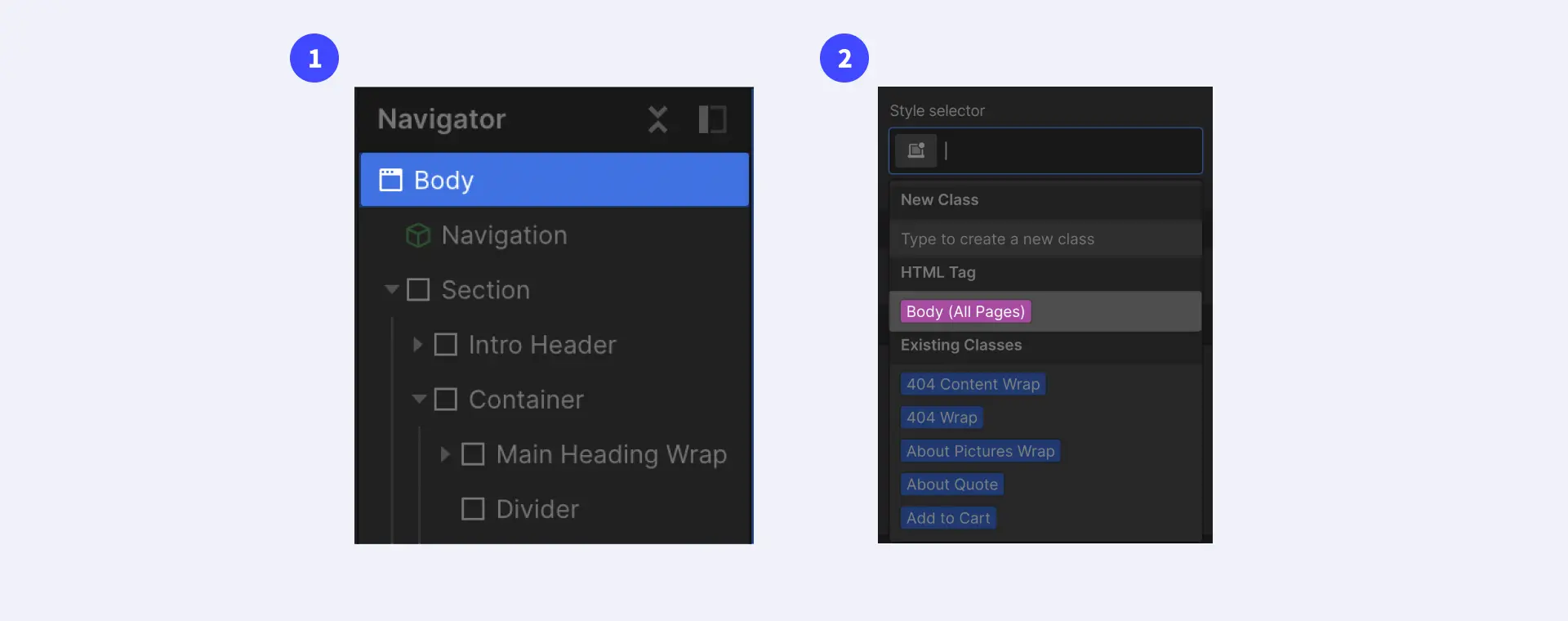
- Body要素を選択する
- Selector fieldをクリック
- Body (All Pages)を選択
- typographyスタイルのカスタマイズ

Paragraphsの余白を調整
paragraph要素が分かれている場合、marginプロパティを使って要素間の間隔を調整することができます:
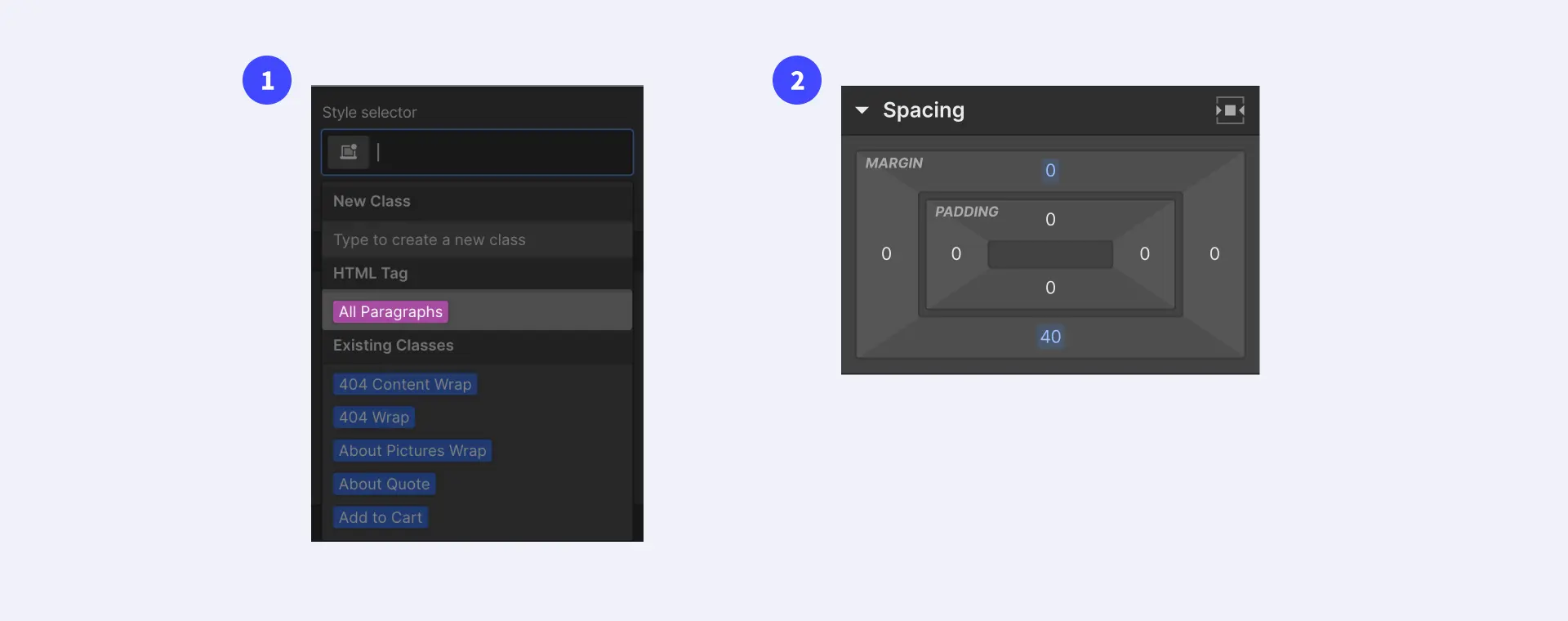
- paragraphを選択
- Selector fieldをクリック
- All Paragraphsを選択
- bottom(下) marginを追加

また、いくつかのparagraphの間隔を調整する必要がある場合は、クラスを適用することができます。このクラスで変更したスタイルは、同じクラスを持つ段落にも適用されます。
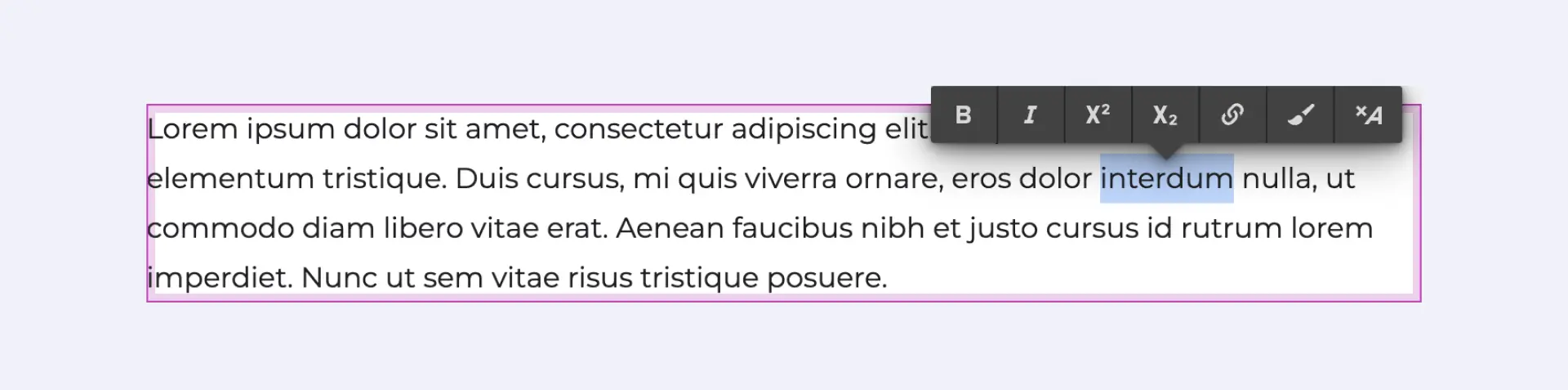
inline textの書式とスタイル
場合によっては、paragraph要素内のテキストの一部にスタイルを付けたいこともあるでしょう。たとえば、単語を斜体にしたり、リンクを追加したり、あるいは下線を引いたりすることができます。要素をダブルクリックすると表示されるテキスト書式設定バーを使って、このようなことができます。