ウェブ上のすべてのものは、ボックス・モデルを使って構造化されています。HTMLの要素(段落、divブロック、セクションなど)はボックスで表現され、ウェブサイトのレイアウトは、これらのボックスを縦に積み重ねていきます。
ウェブのボックスの使用方法
ウェブでは、すべてのHTML要素(段落、divブロック、セクションなど)はボックスで表現されます。各要素の周りには目に見えない境界線があり、その境界線がボックスの中にその要素を含んでいると想像できます。これらの目に見えないボックスを使って、要素やウェブサイトのレイアウトをスタイルすることができます(例えば、要素のボックスの周りにスペースを追加したり、要素のボックスにボーダーを追加したりすることができます)。これらのボックスは、そのプロパティに応じて、隣り合って配置されたり、重なって配置されたりします。

レスポンシブデザインのためのボックスの使い方
ウェブコンテンツは要素を手動でどこにでも配置できるものではありません。
ウェブレイアウトは、よりテキスト文書に近い挙動を示し、コンテンツはページの左上から自然に流れ、文書の右側の境界に当たると次の行に移動、折り返します。コンテンツが異なる解像度に適合するため、コンテンツはレスポンシブであります。たとえば、テキストドキュメントのウィンドウのサイズを変更しても、コンテンツのサイズを小さくなることなく、それに応じてコンテンツのレイアウトが調整されます。
一見、ボックスモデルは堅苦しく聞こえるかもしれませんが、さまざまなデバイスや画面サイズに対応するレスポンシブレイアウトを作成する際に、非常に高い柔軟性を発揮します。レスポンシブデザインの詳細については、こちらをご覧ください。

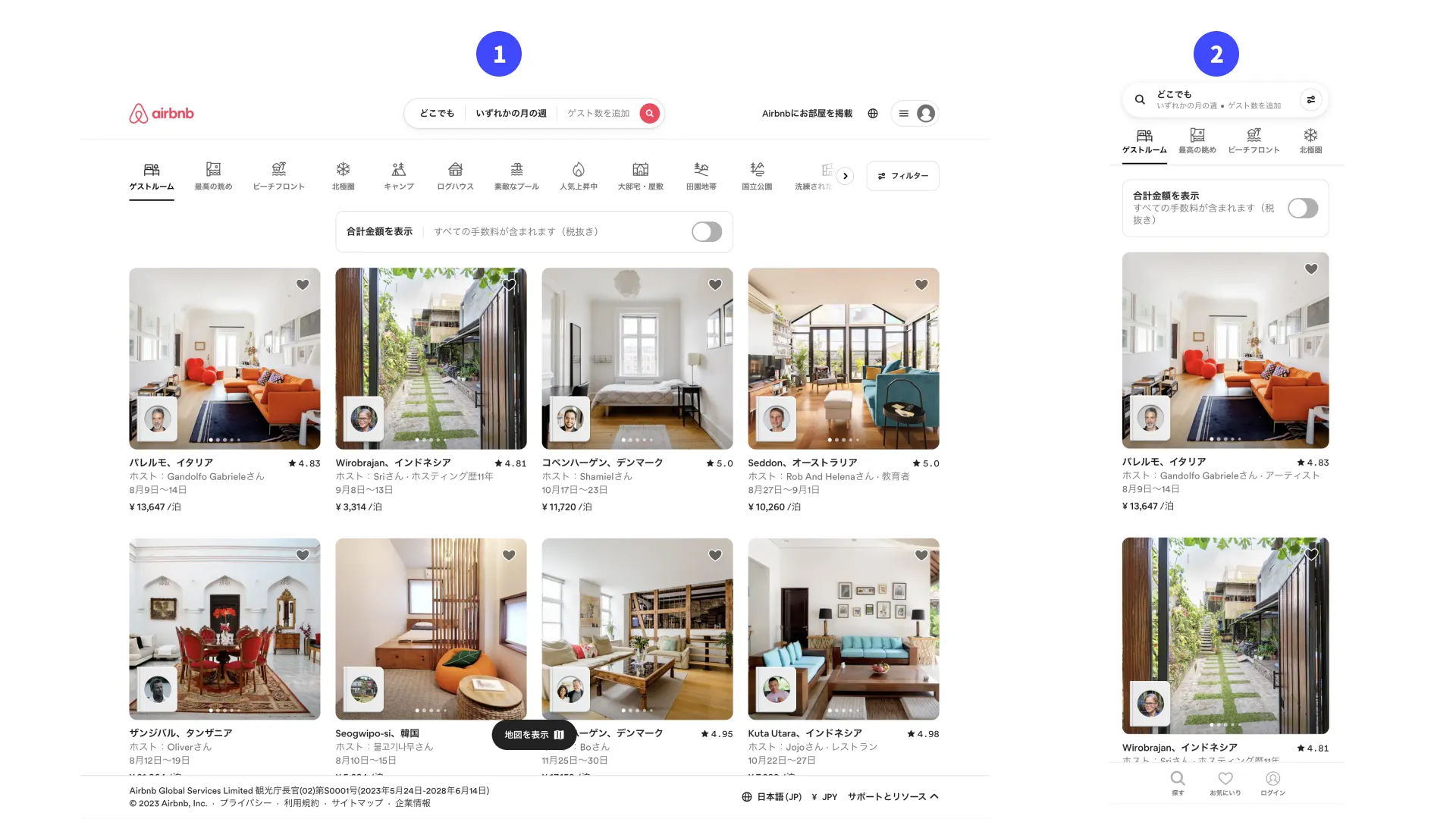
1は、デスクトップにあるウェブサイトを示しています。2は、同じウェブサイトをスマートフォン表示したものです。このウェブサイトはレスポンシブ・デザインを採用し、コンテンツはそのままにサイズを変更しています。
ボックスをネストさせる方法
ボックスモデルの重要な点のひとつは、ボックスを他のボックスの中に入れることができる(つまり、ボックスを「ネスト」できる)ことです。つまり、要素を他の要素の中にドロップして、デザインに柔軟性を加えることができるのです。

ウェブの他の要素と同様に、Webflowの要素は互いに入れ子にできるボックスです。例えば、コンテナ要素の中に見出しと段落要素を配置することができます。コンテナはこれらの要素をグループ化し、コンテナを移動するとその中のすべてのボックスも移動します。要素の階層構造については、こちらをご覧ください。
ボックスのスタイル設定方法
CSSを使って、ボックスのスタイルを設定することができます。ボックスは固定されたものではありません。
ボックス内とボックス間にスペースを追加する方法
デフォルトでは、ボックスの内容が大きくなると、ボックスのサイズも大きくなります。つまり、通常は要素に定義された高さを設定する必要はなく、コンテンツに高さを決定させることができます。例えば、コンテナ要素の中に見出しと段落要素がある場合、コンテナの高さは見出しと段落要素によって決まります。
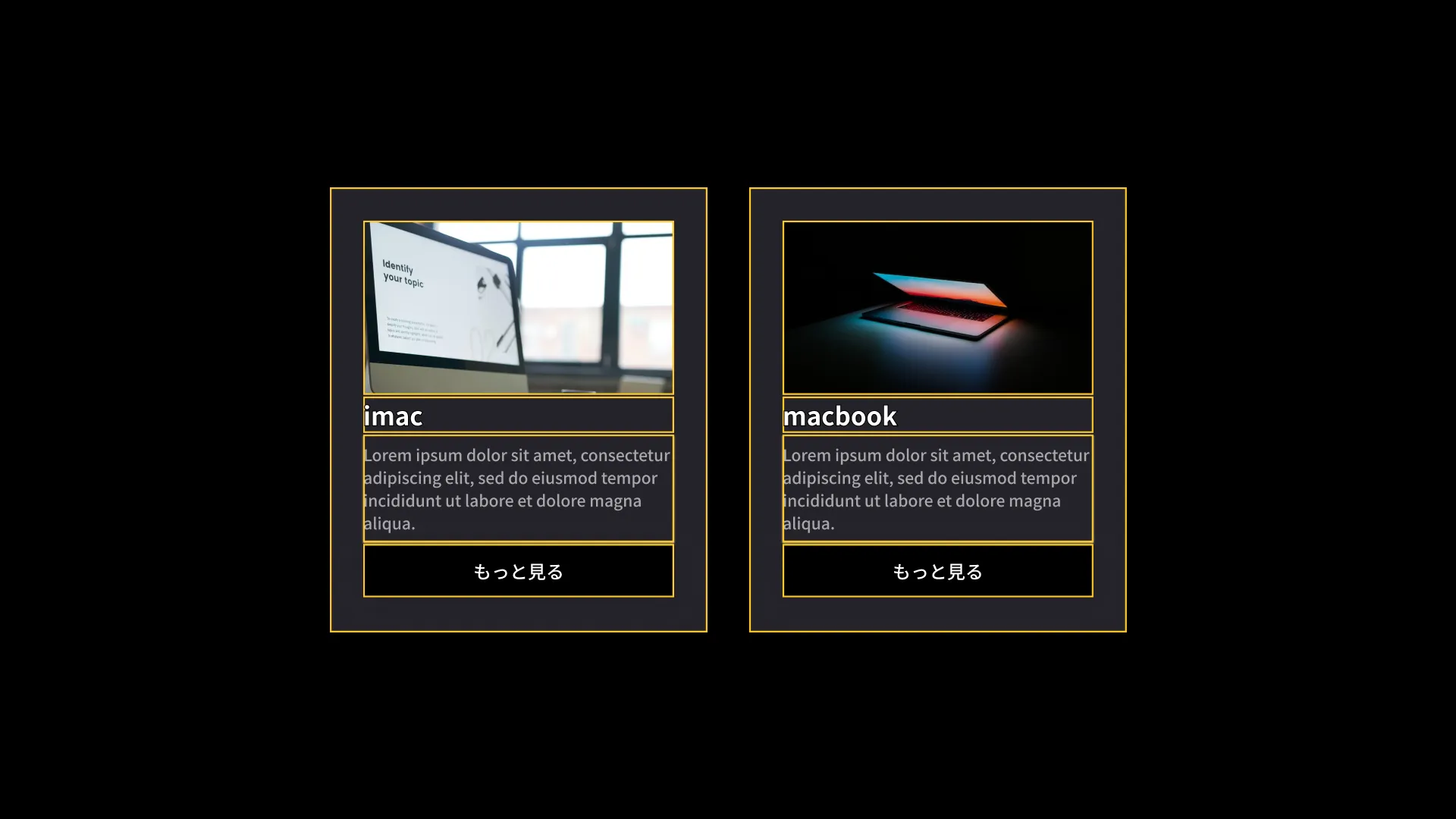
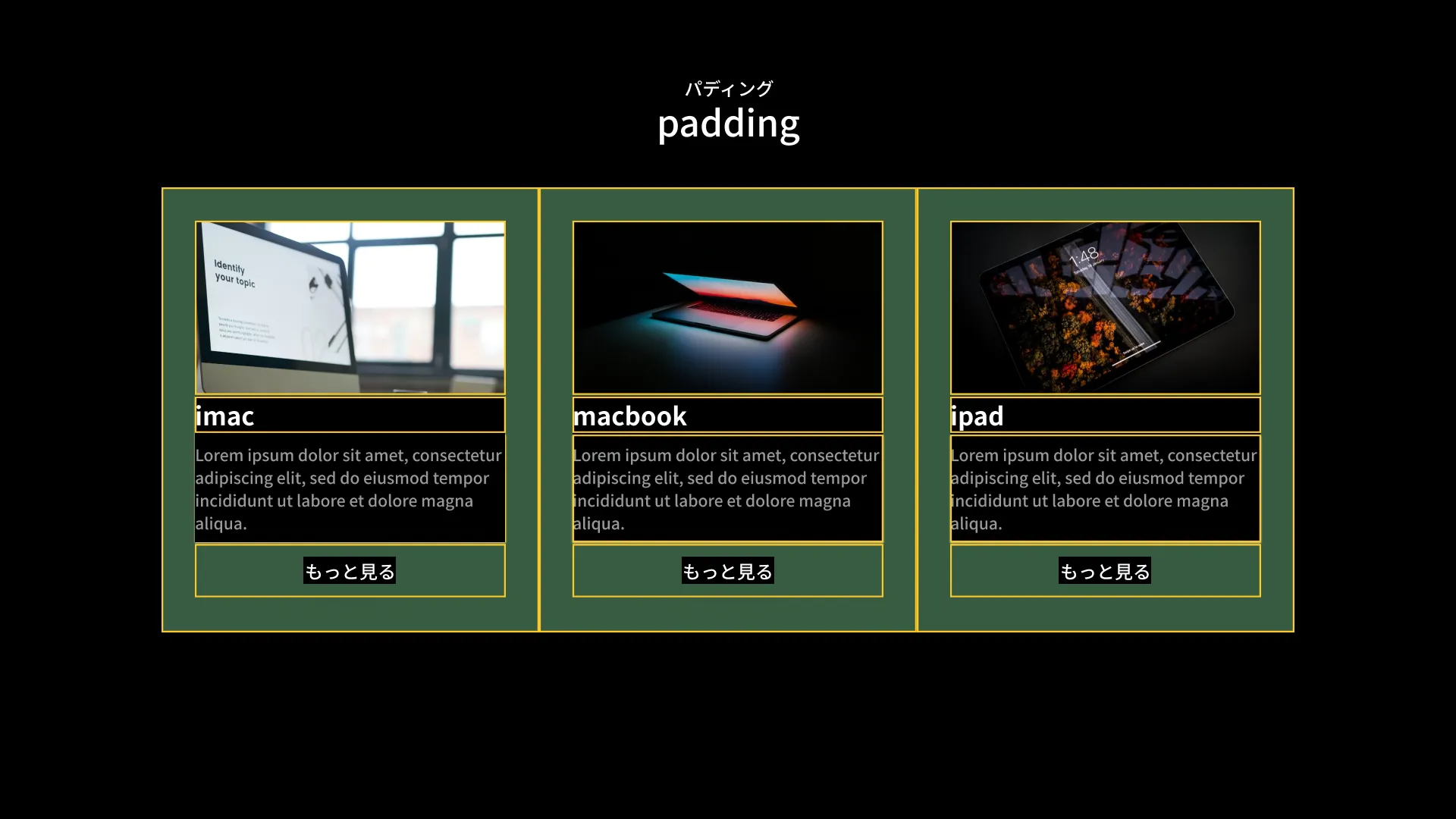
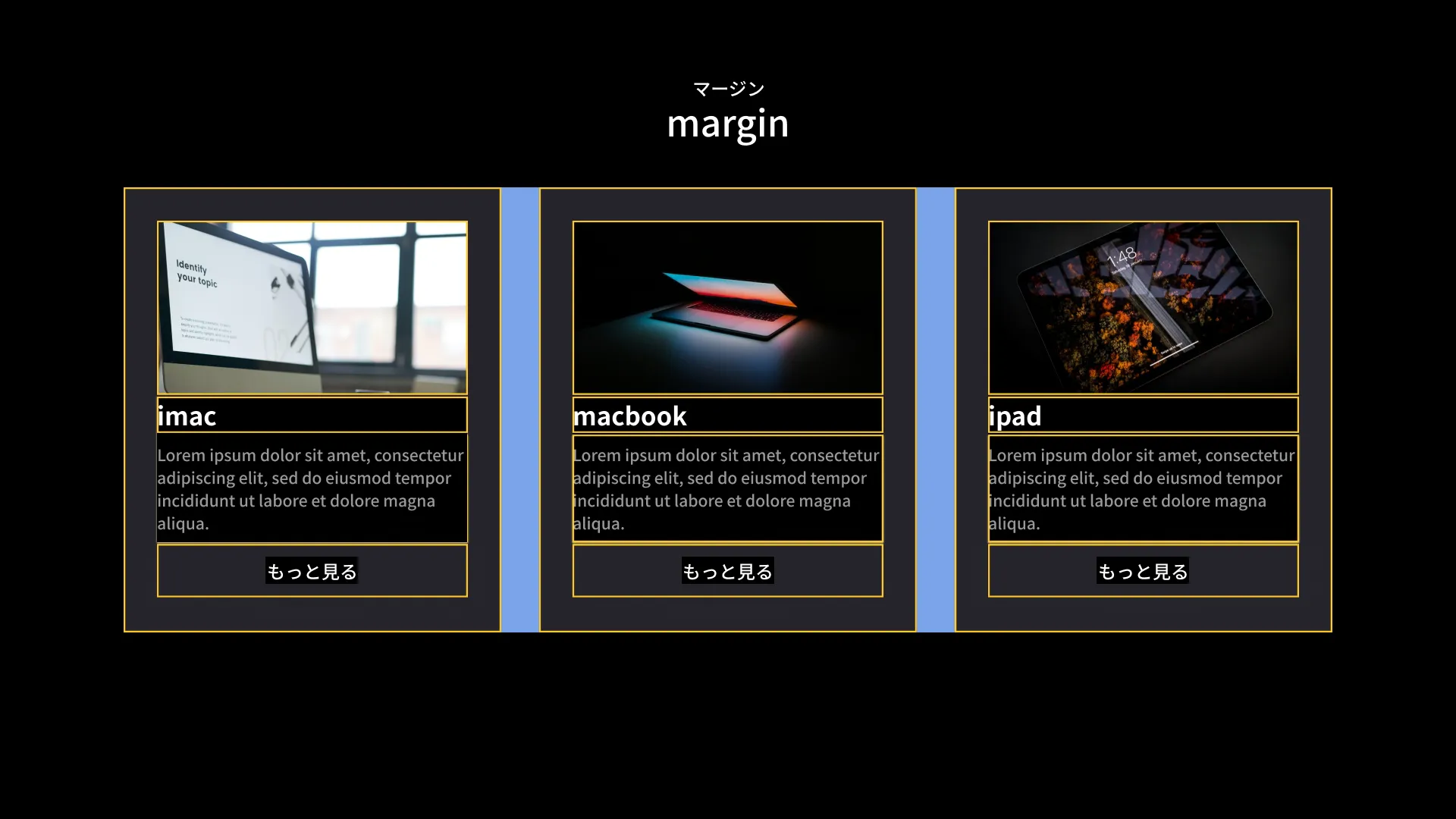
また、要素間や要素内にmarginやpaddingでスペースを作ることもできます。marginはボックスの外側にスペースを作り、他のボックスを押しのけ、paddingはボックスの内側(ボックスの境界とその内容の間)にスペースを作ります。このスペーシングは、他のボックスを含むボックス(「親」要素)、または他のボックス内のボックス(「子」要素)など、どのボックスにも適用できます。


ボックスレイアウトの変更方法
ページにコンテンツを追加し、パディングやマージンを調整するだけで、ウェブサイトを作成することができます。しかし、要素のレイアウトを変更し、水平方向や画面上の特定の場所に配置したいことも多いでしょう。そんなときは、display設定とpositionプロパティを使って、要素のレイアウト動作をコントロールしましょう。

