Webflowを使って誰でもサイトを作って公開できますが、その分、プロではないユーザーがある重要なものを考えずに、サイトをパブリッシュしてしまします。
エンジニアでも忘れがちである以下の設定をWebflowサイトを公開する前にチェックしておきましょう!
では、早速始めましょう🚀
1)フォーム送信の成功・エラー状態のデザイン
デザインする時に表にでないこのフォーム送信の成功・エラー状態は、ユーザー体験の大事な一部になっています。ページを見に来た人がフォームを送信したら、デフォルトでこのようなものが見えます:

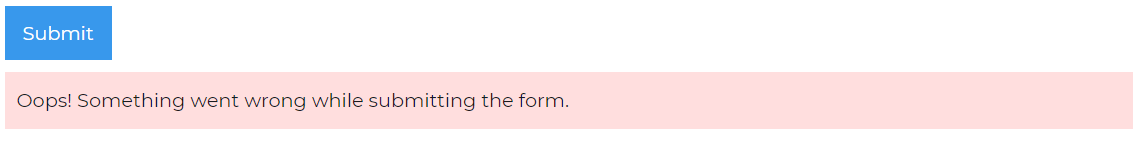
そうして、エラーの場合は

デフォルトで英語ですし、全然デザインされていないものになっています。これをお客さんに見られるのは恥ずかしいので、フォームの設定からステートを切り替えて、デザインしましょう!

2)フォーム名、インプット名、フォーマットの調整
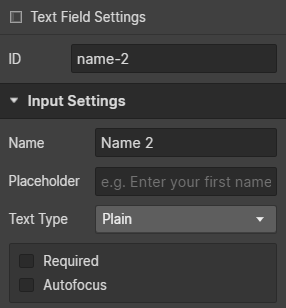
フォームのインプットをコピーペストで増やすと、コピーしたインプット名とIDが数字付で新しいインプットに付けれます。name-2などですね。

そうすると、フォームが送信されたらそのままの項目になってしまい、分かりづらくなります。

インプットの設定からText Typeも確認しましょう!コピーペストでタイプが間違えていたら、正しく送信できなくなります。
3)Collection Listの空欄状態のデザイン
コレクションリストも、何もアイテムがない場合がありますので、その際に表示される案内のデザインは、もともとですと、こうなります:

デザインに合わせるために、コレクションリストの設定からEmptyステートを選んで、デザインしましょう!

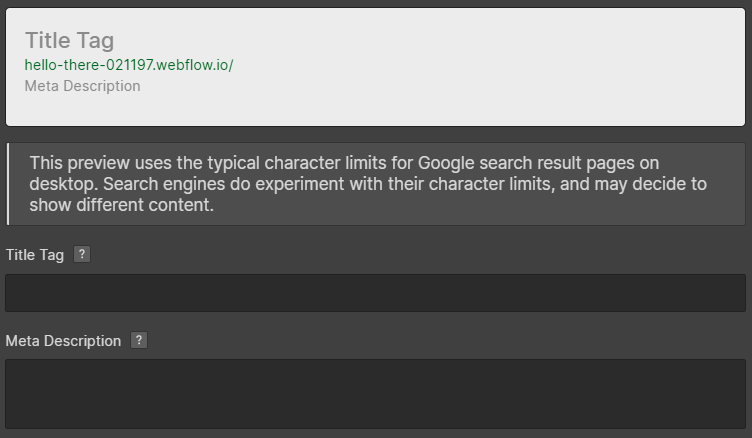
4)SEOタイトルと説明文
Webflowは、ありがたいことで、各ページに対して検索結果に出てくるページのタイトルと説明文が設定できます。ページの設定から忘れずに入力しましょう!

5)ページのOG画像
ページがLineやFacebookでシェアされたら、Open Graph Imageの画像がプレビューされることが多いです。その画像もWebflowで簡単に設定できます。

画像のURLを入力するだけです!
画像をAssetsからアップロードして、この赤で囲まれたアイコンを押したらURLをコピーして、Open Graphの画像設定に使えます。

画像の大きさは最低1200px × 630pxがいいらしいです!
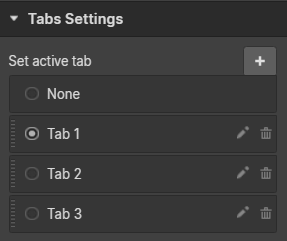
6)アクティブタブの選択
タブ設定からデフォルトでアクティブになるタブを選択できます。

実際に一番最初に出てほしいタブを忘れずに選択しましょう!
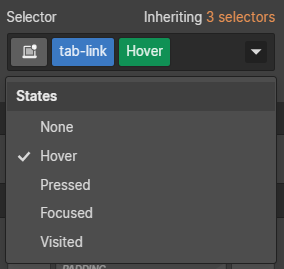
7)要素のHover状態のデザイン
ボタンやリンク等は、マウスオーバーしたら、「ここが押せるよ」とユーザーに伝えるために、要素のHoverステート(状態)をデザインするのはオススメです。
クラス設定からステートをHoverにして、デザインを少し変えることができます。

ボタンは特にhoverステートが必要だと思いますが、ボタンデザインについてこちらのビデオを見てみるのはいいと思います。
8)レスポンシブデザイン
現在は、インターネットの80%の利用がスマホからきていますので、自分のwebサイトをスマホに対応させることが必須だと思います。
PCでサイトがこのように見えて、

スマホでは下の写真のように見えると、もちろん、このサイトが使いづらいですね。

嬉しいことで、Webflowはスマホ対応がとてもしやすいです。写真の上に写る画面のサイズをPCからスマホへ一つずつ切り替えしながら、要素のスタイリング設定を合わせていくだけで大丈夫です!
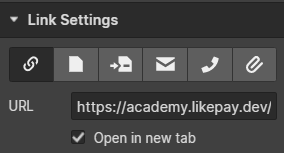
9)外部リンクの設定
Webサイトに外部リンク(別のwebサイトに誘導する)があれば、そのリンク先のページを別のブラウザタブで開くのは、一般的なやり方で、自然なユーザー体験です。外部リンクを設定する際に、忘れずにOpen in new tabの設定にチェックを入れましょう!

10)パスワードページ
どこのWebflowサイトにも、デフォルトでPasswordと404のページがあります。

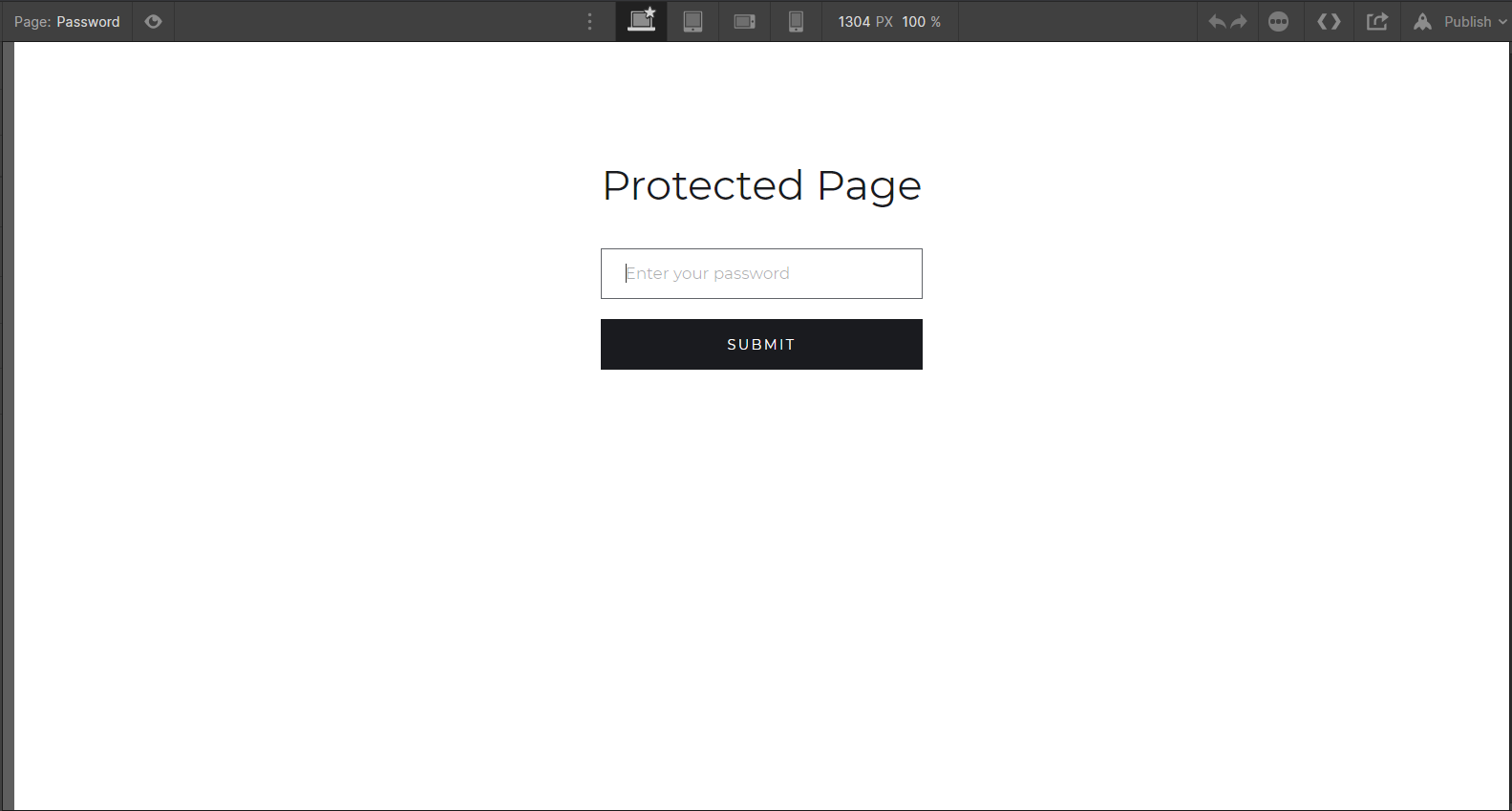
ページをパスワードでロックしている場合、そこにアクセスすると、このパスワード入力のページが表示されます。もともとのデザインは以下の通りで、超シンプルなので、是非デザインに合わせて綺麗にしましょう!

11)404ページのデザイン
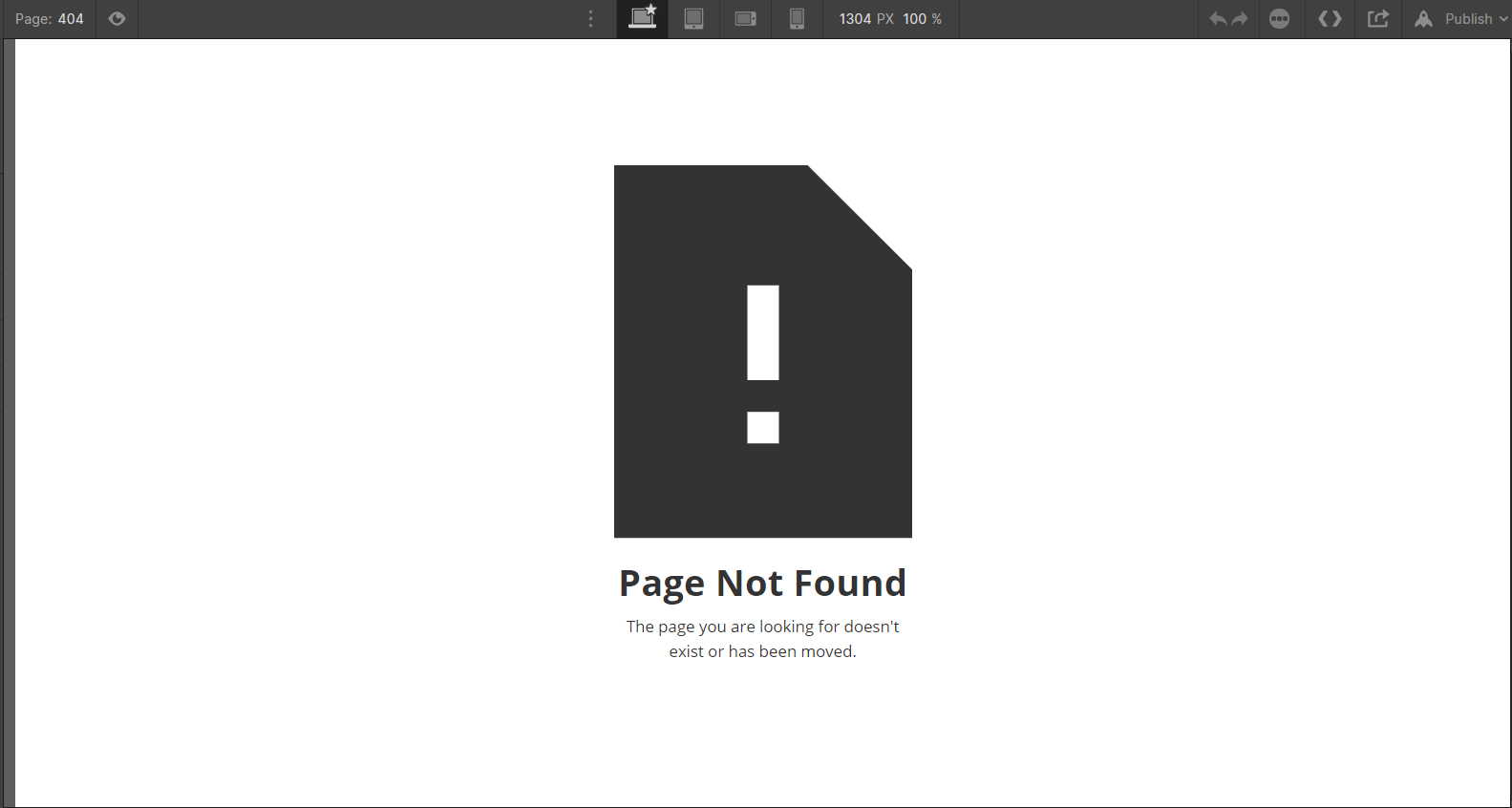
パスワードページと同じく、404(ページが見つかりません)のページも、もともとはとてもシンプルなデザインになっています。

是非404ページのデザインもかっこよくしましょう!
12)アセット画像のサイズ調整
アセットとして使う画像が大きすぎると、そのアセットのロード時間が長いため、webサイトが重くなります。Webflowの方で大きすぎるアセットについて「Very Large」という注意が表示されますので、それを見かけた際により小さいサイズの画像に入れ替えましょう!

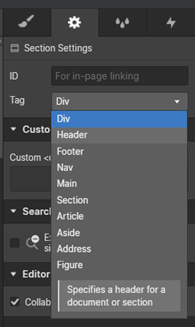
13)要素のタグ設定
要素の設定にタグを選ぶ箇所があります。

それは、この要素がhtmlに実際にどう反映されるか?ということを決めるタグです。SectionにSectionタグ、Headerのdivにheaderタグ等を設定すると、Googleにページをクロールされたとき、SEO的に良い評価がもらいやすいです!是非こちらを確認して、サイトのSEOを強化しましょう。
14)不要なClassの削除
サイトを制作していく中で、多くのCSSクラスを作ったらり、消したりしていると思います。そうすると、使われていない不要なクラスができてしまいます。そのクラスをClean up、削除すると、サイトのCSSファイルが軽くなって、サイト全体が速くなります。忘れずに削除しましょう!

15)不要なアニメーションの削除
同じく、アニメーション(Interactions)も不要なものが出やすいので、削除するのはオススメです!

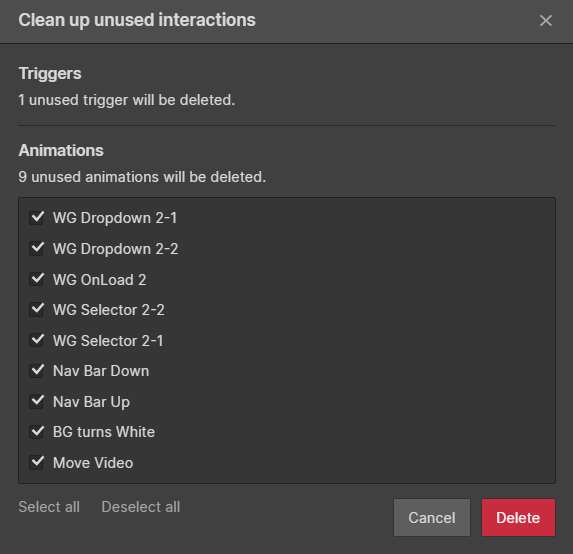
こちらのClean upボタンをおすと、以下のような不要なトリガーとアニメーションのリストが出てきます。

アニメーションはサイトのJSコードに溜まってくるので、使われていないものを削除すると、サイトが速くなります。




.webp)


