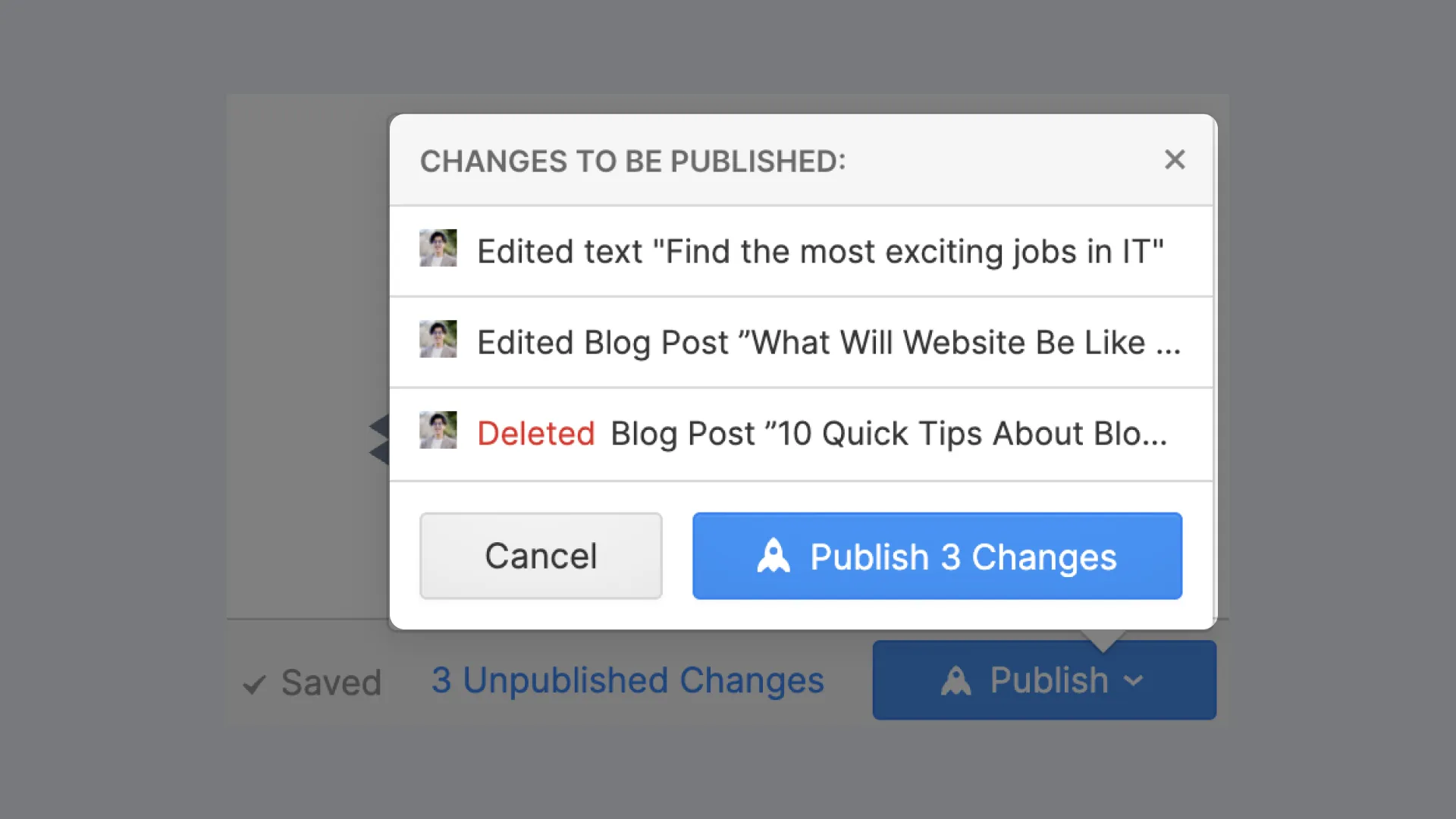
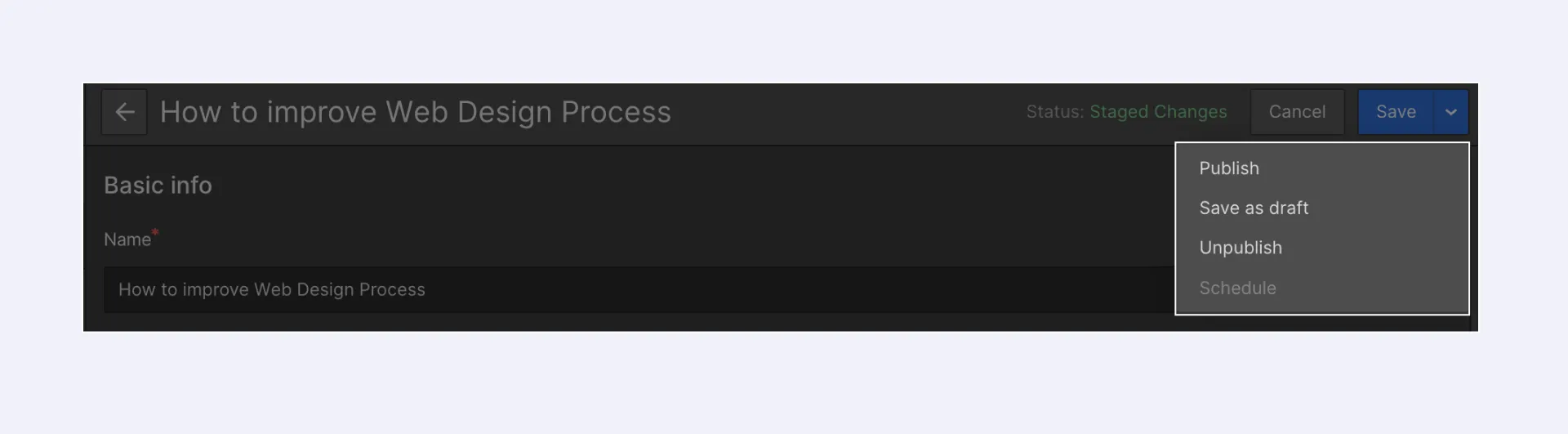
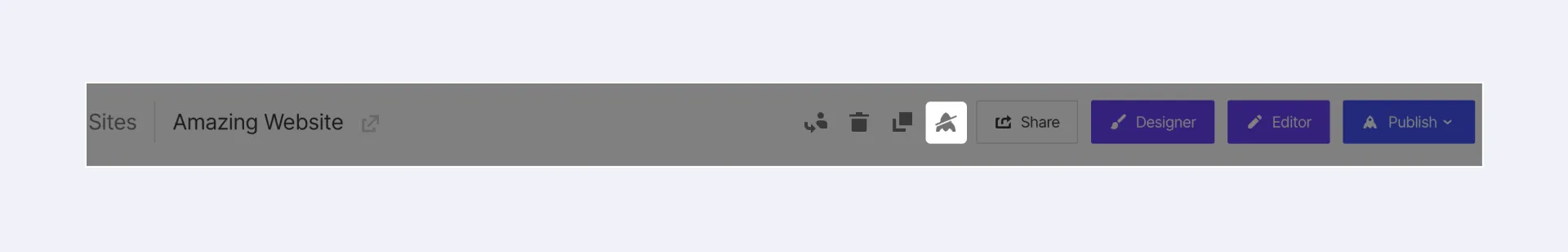
デザイナー、エディター、サイト設定のいずれにおいても、ファイルやサーバーの管理、バージョンの上書きなどの手間をかけることなく、サイトをパブリッシュして変更を即座にウェブに反映することができます。Webflowには、Publishをシームレスかつ簡単に行うためのコントロールが用意されています。専用のステージング環境にパブリッシュして、本番前に作業をプレビューしたり、コレクション アイテムをサイトの他の部分から個別にPublish(またはパブリッシュ解除)して、進行中のデザイン作業に影響を与えないようにしたり、チーム メンバーに適切なPublishルールと権限を設定して、サイトやCMSアイテムのパブリッシュを許可するユーザーと許可しないユーザーを制御したりできます。
このレッスンでは、次のことを学びます: