こんにちは!
LikePay.dev Academyのイーゴリです。
今回は、Webflowとその他の19個のサービスを組み合わせて作られたLikePay.dev Academyのシステムの仕組みについてお話したいと思います!
複数のツールを使う理由
LikePay.dev Academyは、ノーコードを教えるオンライン学習サービスですので、そのwebサイトも、もちろん、ノーコードで作らないとカッコ悪いですね…
なので、ノーコードで作られています!
ただ、ノーコードも何の機能でも実装できる完璧なツールがないです。その代わりに、お互いに連携できる、ある機能に特化した多くのツールが存在します。そのツールを組み合わせると、多機能のシステムを作ることができます
なので、機能的にリーチなLikePay.dev Academyのwebサイトを多くのツールを使って作りました!その仕組みを詳しくみていきましょう。
アカデミーの全体像
LikePay.dev Academyで使われているツールとその関係を図で簡単に表してみると、失敗します😅
自分で見える化にしてみた一番最初のトライの結果は、この手書きでした。

そもそもかなり複雑な仕組みですので、簡単に表すことが難しく、図が複雑に見えますね。
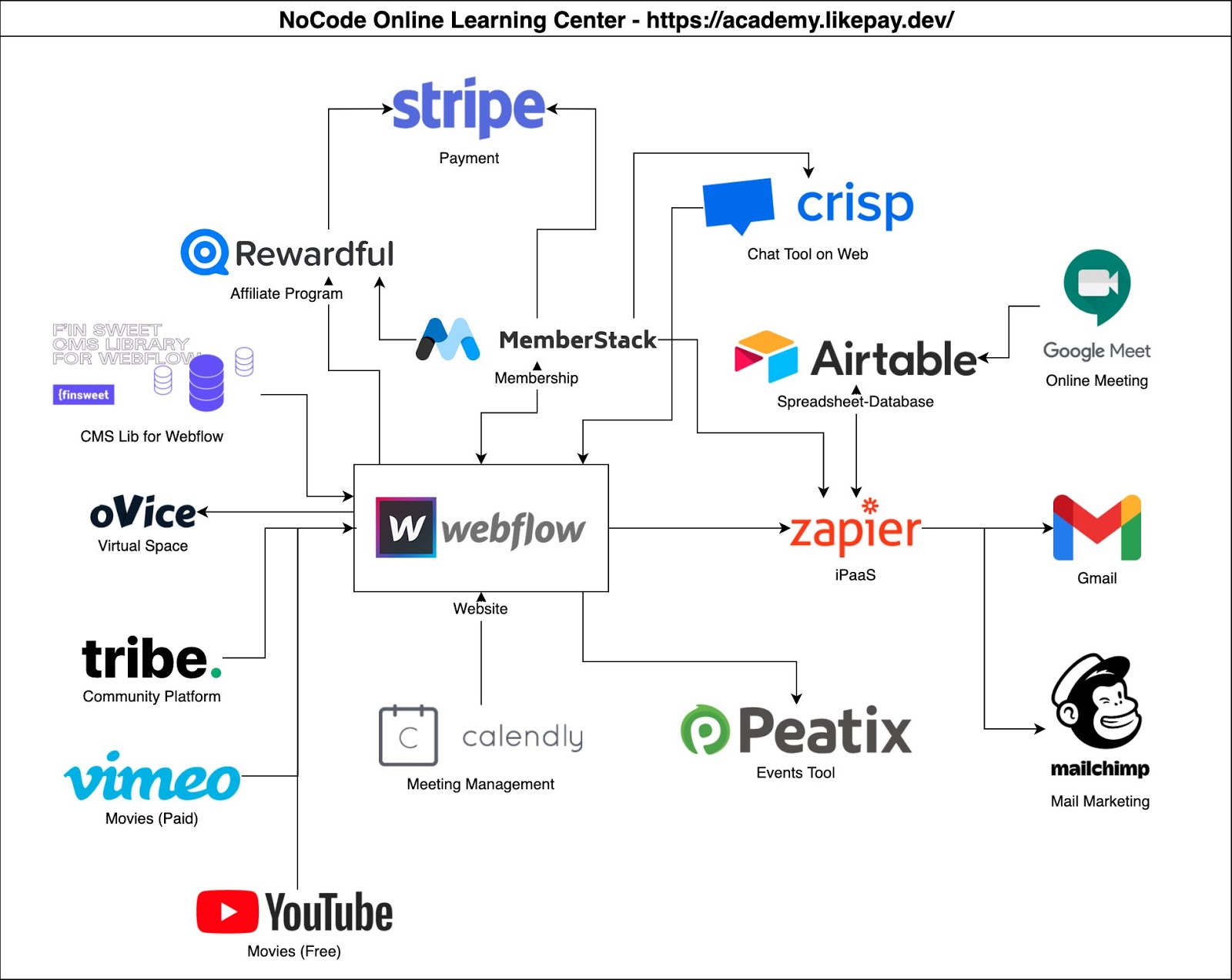
そこで、ノーコード専門家であるAmezouさんに、その手書きをちゃんとした図にして頂いて、見事に見える化に成功しました!

実は、導入しているチャットシステムの中では、現在サイトを見ているユーザーの国も表示しています。日本語のwebサイトなのに、スウェーデンからアクセスされていることを見て、とても謎でしたが、その後はAmezouさんの図をNoCodeWalkerのSlackで見ました。ちなみにAmezouさんはスウェーデン在住でしたので、謎がよく解きました😅
では、図に戻りましょうか!
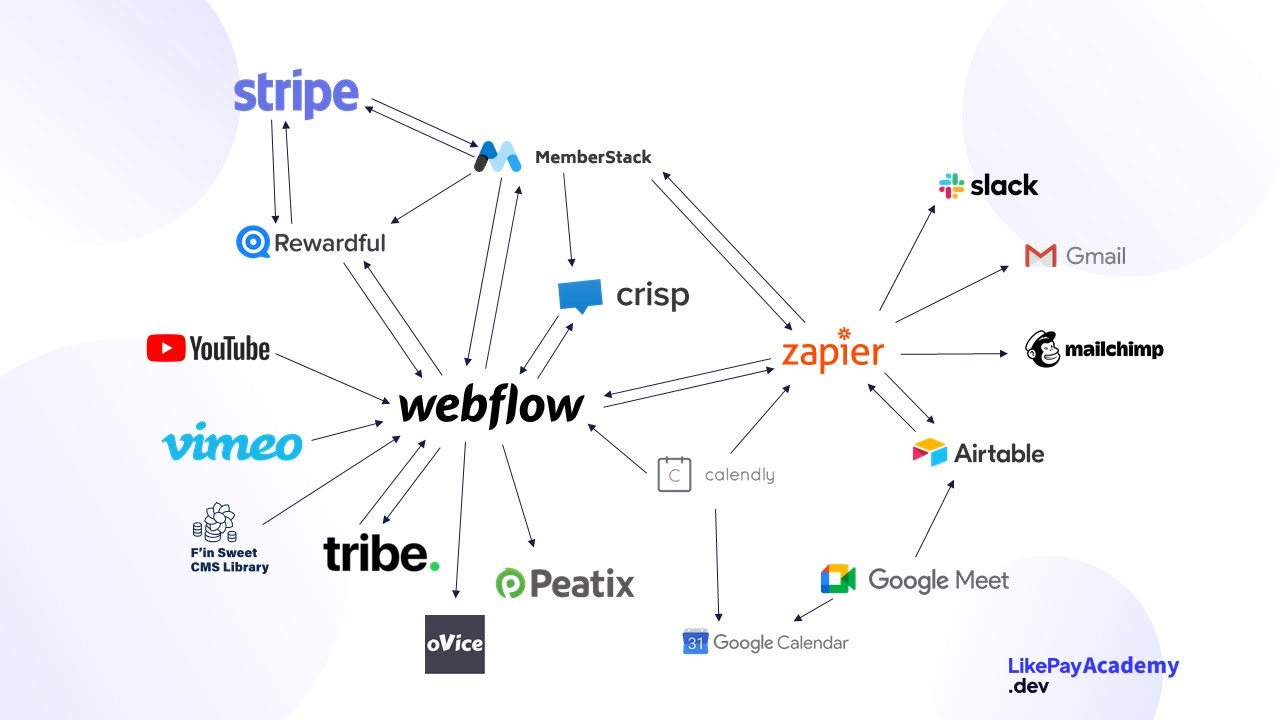
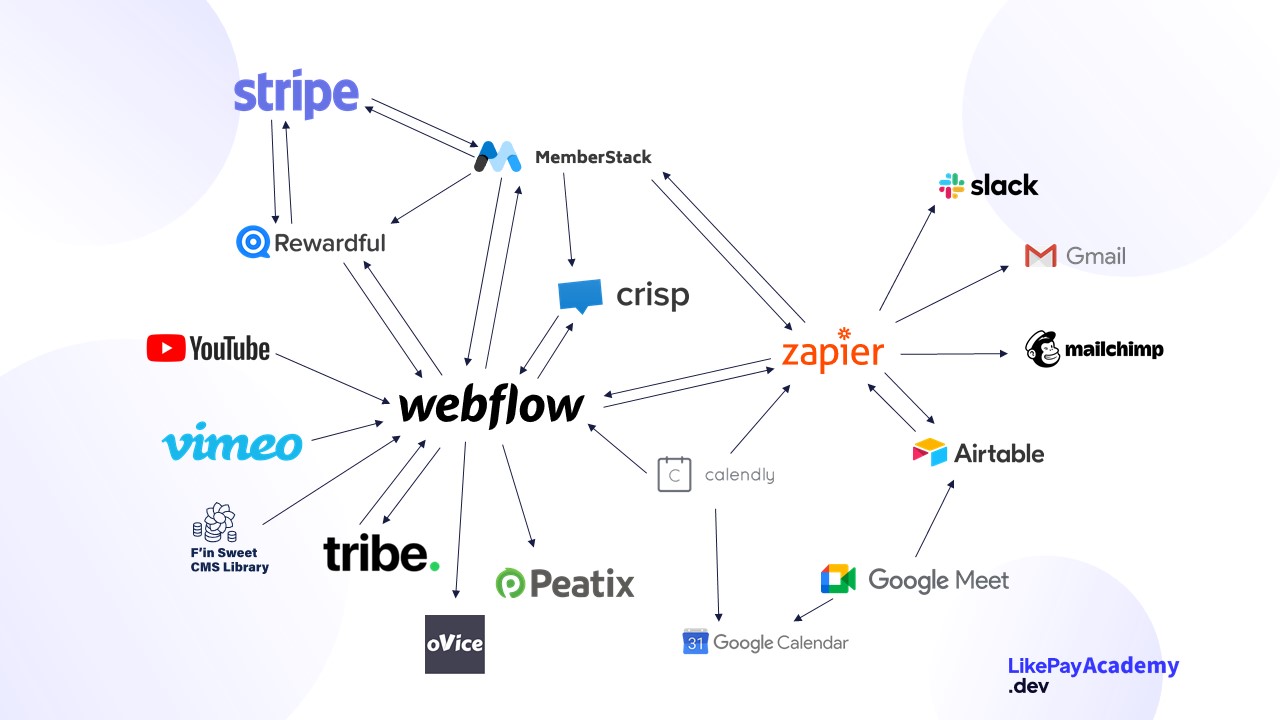
自分も、よりきれいな図を作ることにした結果、こうなりました。

よく見ると、一方的なツール関係も、ツール同士の会話のような関係もあります。連携のレベルによって、このツールの間の関係も様々です。
多くの矢印に囲まれて、たくさんの役割を果たしているWebflow、MemberstackやZapierもありますし、矢印の一つしかない、あるシンプルな役割しかないツールもあります。
このツールの中で、皆さんのご存知のツールが多いかもしれませんが、初めて見たものもあるかと思います。これから、ツールを説明しながら、どういうワークフローが出来ているかについて、軽く紹介したいです。
使用ツールについて
アカデミーでは、19個のサービスが利用されています。そのサービスを軽くリストアップします。
Webflow
web制作ツールです。シンプルなインターフェースで本格的なHTMLとCSSを視覚的な操作で作れるので、完全な自由度で優れたデザインを実現できます。その他に、豊かなアニメーション機能とカスタマイズしやすいCMSデータベースです。
Webflowは、アカデミーの一番の基本となるツールです。コードを埋め込むことができるので、他のサービスと連携できる強いプラットフォームです。
Memberstack
こちらは、ノーコードの会員システムです。自分のwebサイトにMemberstackを連携させることで、とても簡単にユーザーログイン機能を実装し、会員限定のコンテンツや有料会員プランを作ることができます。
MemberstackはWebflowと相性がいいです。
Zapier
Zapierは、iPaaS(integration platform as a service)で、サービスの間の連携をとても簡単にコーディングなしでできるツールです。例えば、フォームで送信されたデータを元にメールを作成して送信するなどの自動的なワークフローを作れます。
ちなみに、Zapierで一番よく連携されるサービスの一つは、Webflowです。
Crisp Chat
web上のオンラインチャットシステムです。ページ上でいつでも運営側とメッセージのやり取りができるようになっています。Crispはチャット以外の機能もとても多いですので、おすすめです。
Rewardful
紹介プログラムを作れるシステムです。特定URLでサイトに来たユーザーを識別し、そのユーザーが購入する場合、紹介パートナーに自動的に報酬を支払う仕組みです。
Memberstackと完璧に連携できます。
Stripe
世界中で使われる決済システムです。クレジットカードの支払いを受けることができます。そして、多くのサービスとの連携ができます。基本的にノーコードはどこでもStripeを使っています。
Airtable
クラウド上のノーコードデータベースです。スプレッドシートをもとにしてデザインされたツールですので、普通に使いやすいです。
Calendly
日程予約ツールです。自分のカレンダーと連携して、相手に自分の空いている日程を便利に知らせることができます。そして、そちらは予約ができます。
Tribe
コミュニティプラットフォームのツールです。オンライン上で簡単にフォーラムを作れるシステムです。しかも、自分のカラーやロゴを設定して、自分のブランドに合わせることができます。
Fin Sweet CMS Library
こちらは、WebflowのCMS機能を拡張するためのJava Script Libraryです。またコードをコピーペーストするだけで、WebflowのCMSを一段階強くできます。
他のツールは日本で一般的に使われるものですので、軽く記載するだけです。
YouTube - 無料動画のために使用
Vimeo - 有料レッスンとチュートリアルに使用
oVice - バーチャルスペース
Peatix - イベントのチケット販売
Google Calendar - イベントの管理
Google Meet - イベントとメンタリングのビデオチャット
Mailchimp - メールマガジンの配信
Gmail - 通知メールの配信
Slack - 社内チャットワークと社内通知の配信
これから、一番大事となるツールを詳しく紹介します。
Webflow様
全体像の図からもよく見えますが、ほとんどのシステムを支えるのは、Webflowというweb制作ツールです。実は、ある形でWebflowはすべてのワークフローに関わっています😲
それくらい大事で、すごいツールですね!
Webflowは、webページの制作、CMSデータベースと多くのワークフローのトリガーとなるフォーラム送信の役割を果たしています。


そのWebflowで作られたwebサイトにカスタムコードを埋め込むことで、他のツール(例えば、Memberstackの会員システムやChrispのオンラインチャットツールなど)を連携することができます。

そして、簡単なJQueryのコードを少し加えることで、Webflowの可能性を更に拡張しています。
そのカスタムコードの埋め込み、サービス連携の可能性は、Webflowを本当に強いノーコードプラットフォームにしています。
次はまたいくつかのツールを見てから、実際のワークフローの例を紹介したいと思います。
Memberstack
Memberstackは、ノーコードの会員システムになっています。主な機能は、ユーザーログインです。現在Webflowページを見ているユーザーが会員なのか?誰なのか?どういう会員プランなのか?ということによって、あるページのアクセス権限や要素の表示/非表示を設定できます。
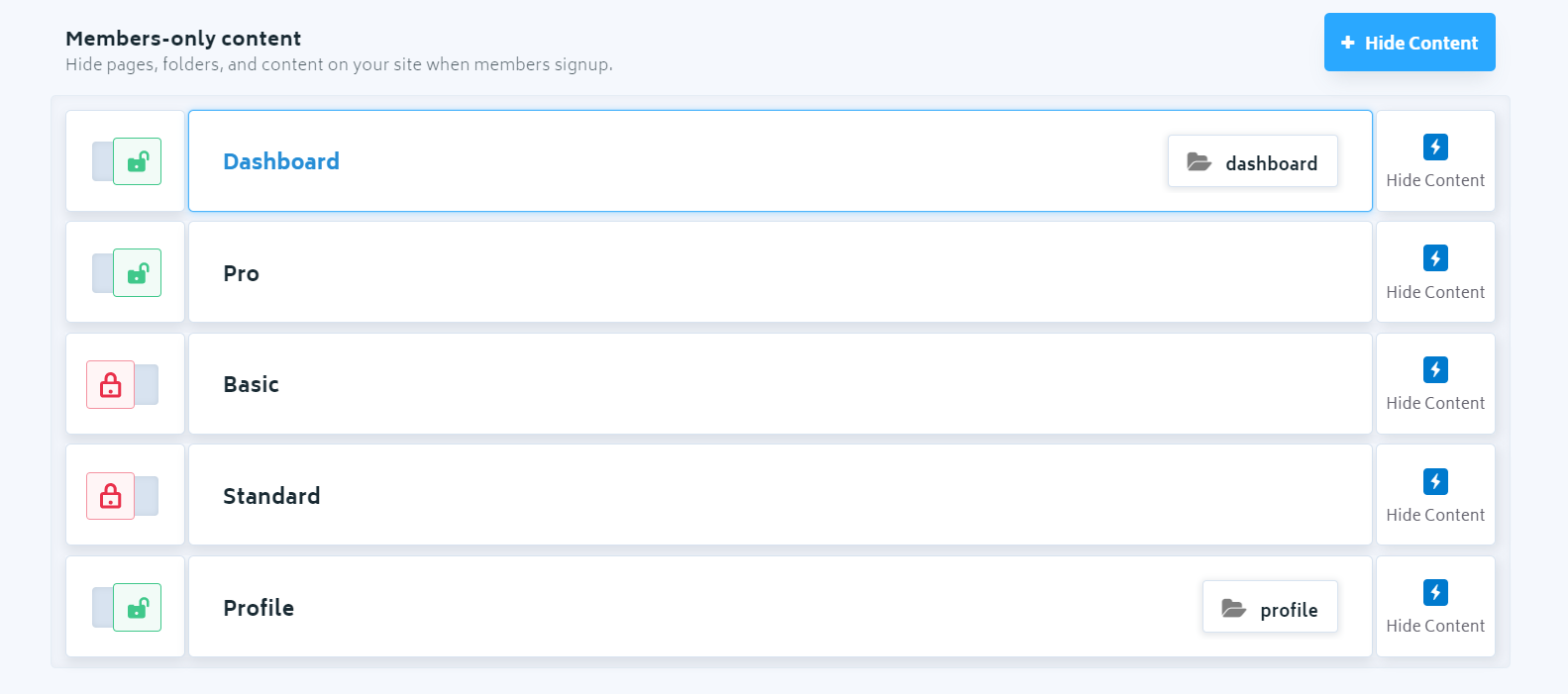
各会員プランにアクセス権限を設定できます。

そのやり方も、とても簡単です。コンテンツタイプを登録して、その中で管理されるページを設定して、アクセスが足りなかった時の、RedirectのURLを設定します。

そして、あるコンテンツタイプをページではなく、ある要素に適用することもできます。
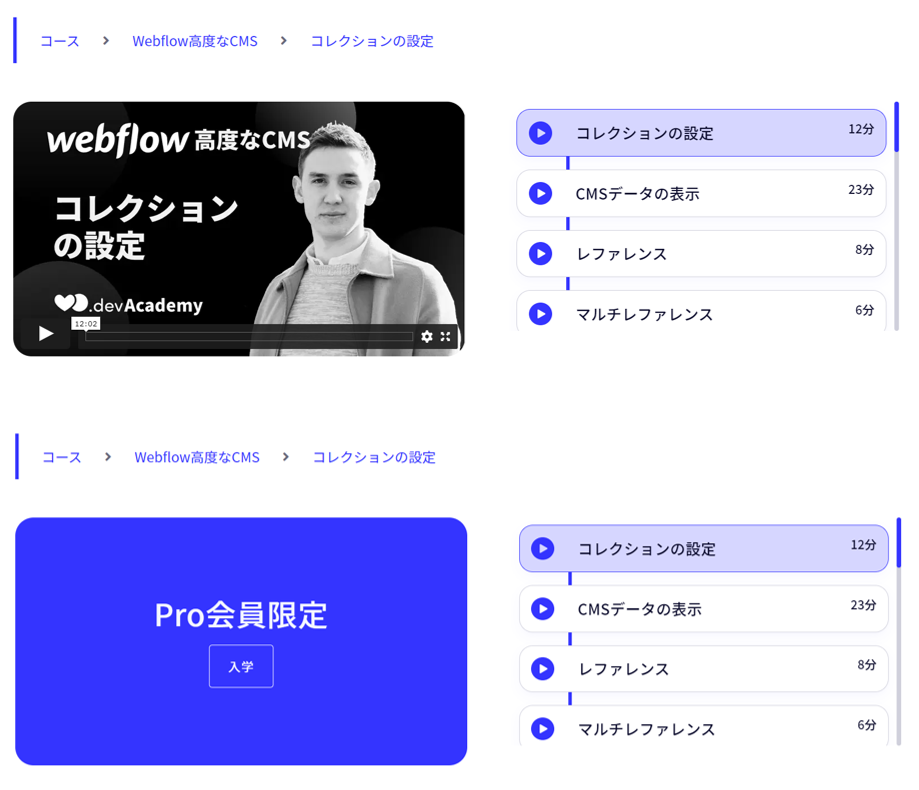
実例の動画レッスンのページを見ましょう。

こちらは、同じページがPRO会員と非会員の場合にどう見えるかという比較の画像です。PRO会員の場合、動画がちゃんと表示されて、学習できるようになっています。
ただ、非会員の場合、動画の代わりに入学のご案内が表示されます。
その表示の使い分けは、Memberstackで実施されます。
Memberstackでは、会員の加入プランの情報以外に、様々な会員情報の項目を作って、そのデータを条件にして、何かのアクションを起こす、コンテンツを表示/非表示にすることができます。
Airtable
Airtableは、もう一つの強いツールですが、アカデミーの方では、まだ少ししか使われていません。
Airtableは、スプレッドシートを元にしたクラウドのデータベースです。

例えば、アカデミーでは、そのデータベースの中にPRO会員のid情報とセミナー参加URLを保存しています。
そのデータを保存して、どういう風に使われるかということについて一度紹介したいです。
PRO会員のセミナー申込みワークフロー
紹介したいワークフローは、PRO会員のセミナー参加申込みです。
このワークフローの一番最初のステップは、Memberstackから始まっています。Memberstackの会員データ(名前、メールアドレスとID)が申込みフォームに事前から入れておいてあります。そして、そのデータの入れてあるインプットを非常にしすることで、ページをみるユーザーには、フォームの申込みボタンしか見えません。
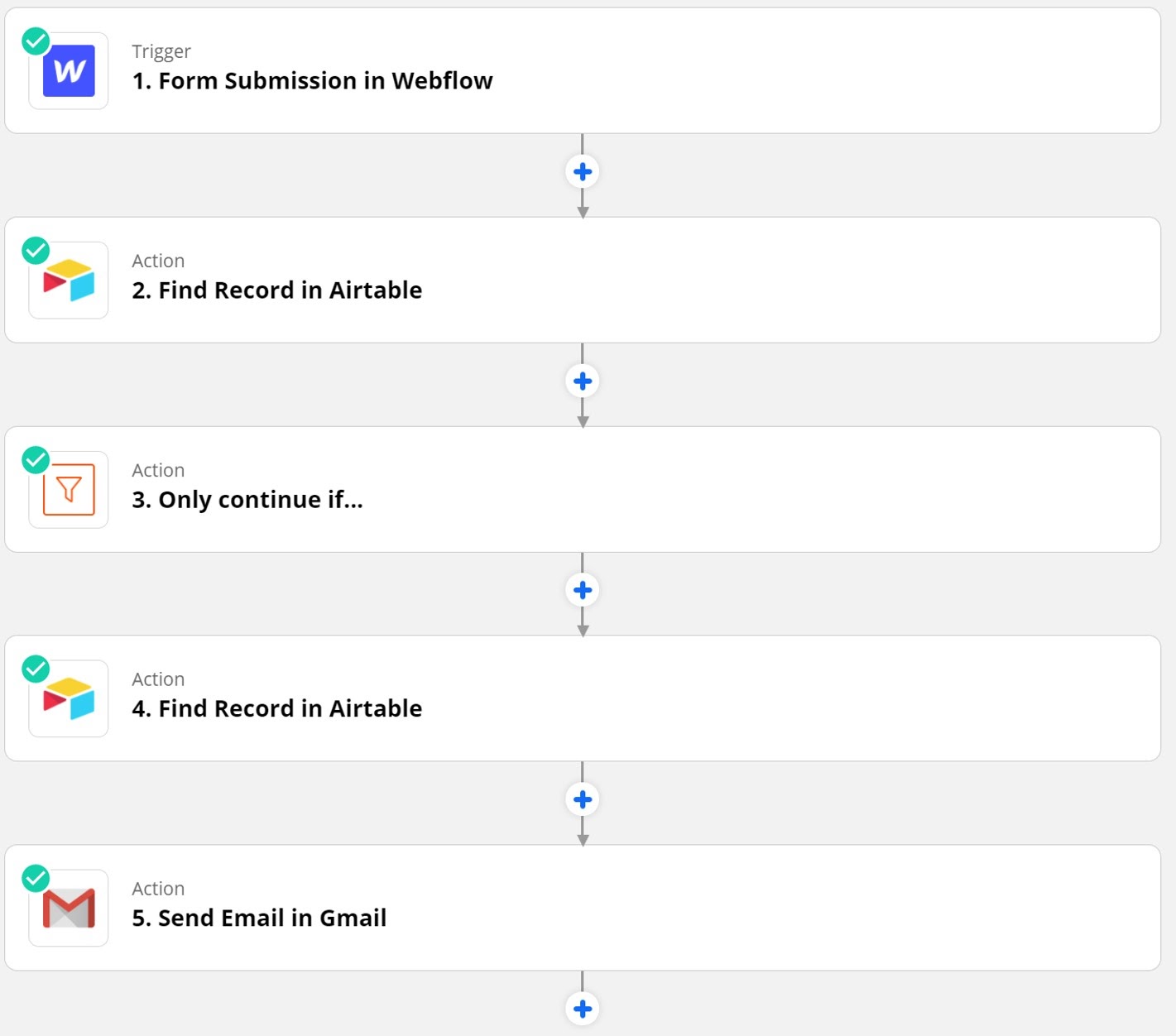
次は、フォームが送信された時に、Zapierというシステム連携専用のiPaaSの機能を使ってツール同士の間で処理を行っています。Zapierのスクリーンショットを見ながら説明します。

こちらのワークフローは以下のステップからなりだっています。
1)トリガーであるWebflowフォームの送信
ことでは、フォームとして、Memberstackの会員id、メールアドレス、名前と申込みしたいセミナー名を送信しています。
2)Airtableのデータを読む
フォームが送信された後、AirtableのPRO会員のデータベースをフォームに入っていた会員idで検索します。
3)会員idをチャック
Airtableのデータベースを会員idと比較して、PRO会員の一人ですと、次に進みます。
4)Airtableからオンライン会議URLを取得
次はまたAirtableの別のデータベースをセミナー名で検索して、そこに当てはまるGoogle MeetのURLを取得します。
5)Gmailで申込み完了メールを送る
フォームとAirtableのデータベースから取得したデータ(名前、URLなど)をメールのテンプレートに入れて、申込みをした会員に確認メールを送っています。
以上は5ステップのワークフローですね!このように、いくつかののサービス(Memberstack、Webflow、Airtable、Google Meet、GmailとZapier)を使って、様々な機能を実装することができます。
まとめ
ノーコードは、ツールごとに得意な機能やそもそもある機能専用ツールが多いですので、これから活躍していくノーコーダー(NoCoder)は、多くのツールを使いこなして、複合的なシステムを作れるようになるといいです。
是非、今回の記事に紹介したものを含めて様々なツールで多機能なシステムを組めてみてください。





.webp)

